


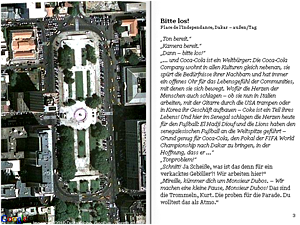
Written in the form of a traditional novel with a linear narrative structure and consistent first-person perspective, Senghor on the Rocks is also geo-referenced: a Google Maps API offers a satellite view of the story's current location on every page of the book. The mimetic representation of the book as object, along with the incorporation of innovative features such as satellite maps, invites the reader to reflect upon the differences between print and online reading. Since geographical information systems such as Google Maps usually do not provide the refined control of views that would be necessary to use the application for a literary project, a particular taxonomy of operation has been developed in order to control the map visualization as with a direction in a movie script.
Author description:Senghor on the Rocks is the first novel extensively making use of online satellite imagery. Every page of the virtual book that was created for the online presentation of the novel is accompanied by a satellite view of the story's current locations, such that readers experience the novel's action as a journey on the map. The novel itself deals with an involuntary journey of young assistant cameraman, Martin 'Chi' Tschirner, through Senegal. In the first chapters Chi is busy shooting a promotional film in Dakar and does not care too much about what the city he is hurrying through may be like. The routines of his work lead Chi to see the world as a series of changing locations requiring different light filters and lenses. The story takes its turn as Chi loses his job and - deprived of the camera that normally shields him - finds himself defenselessly sucked into the foreign and vivid city of Dakar.
Instructions: This work requires an internet connection.
Senghor on the Rocks is an online project and can be viewed with all current web browsers. Due to the fact that we are using Google Maps there is no way of creating an "offline" version.
Previous publication: Senghor on the Rocks was first released on May, 26th of 2008 and was made available online under a creative commons license. Credits: Florian Ledermann (programming); Johannes Krtek (design); Christoph Benda (text, geodata).
Creative Commons Attribution-NonCommercial-NoDerivs 2.5 License.